7 Segement Display
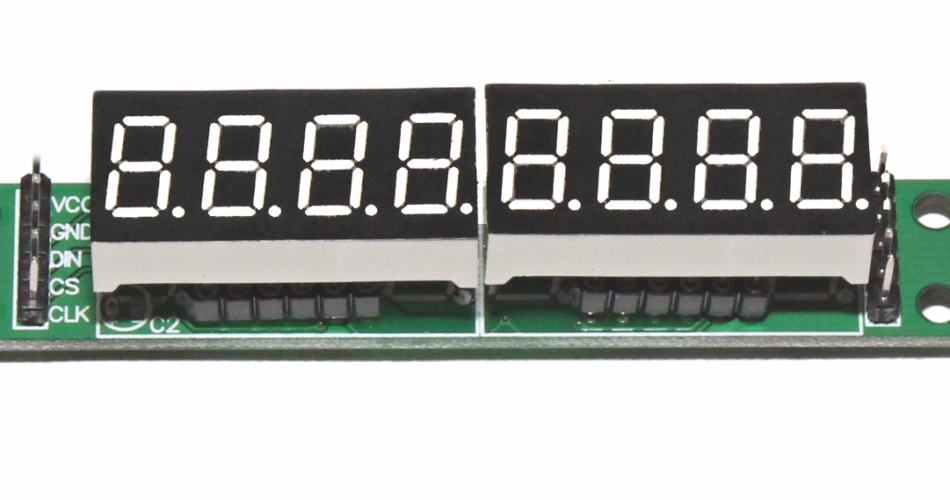
In diesem Teil schließen wir das 7 Segment Display an und lernen, wie man mit Python3 Informationen auf dem Display darstellen kann. Das 7 Segment Display besteht aus zweimal vier Feldern. Jedes Feld ist aus sieben LEDs zusammengesetzt, die wir einzeln steuern können. Deswegen der Name 😉

SPI für das Display
Für das Display muss SPI in der raspi-config aktiviert sein, wenn du das noch nicht getan hast, kannst du das schnell erledigen.
$ sudo raspi-configIn dem Menü wählen wir zuerst Nr. 3 Interface Options aus. Jetzt wählst du Punkt P4 SPI aus. Auf die Frage, ob wir das SPI Interface aktivieren wollen, antworten wir mit Yes/Ja und bestätigen das mit OK .
Display Anschließen
Auf der linken Seite des Displays sind fünf Pins mit einer Beschriftung. Diese schließt du wie folgt an deinem Pi an:

| Display Belegung | Beschreibung | GPIO Pin |
|---|---|---|
| VCC | Power 5V | Pin 2 |
| GND | Ground | Pin 21 |
| DIN | Data In | GPIO10 |
| CS | Chip Select | GPIO 8 |
| CLK | Clock | GPIO11 |
Um Informationen auf dem Display anzeigen zu können, müssen wir dem Display mitteilen, welche LEDs leuchten sollen. Für ein O, oder eine 0, wären das die LEDs oben, unten, links oben, links, rechts unten und rechts oben. Also ganz schon viel Aufwand. Zum Glück gibt es auch dafür eine Bibliothek, die uns viel Arbeit abnimmt. Bevor wir die installieren, müssen wir erst mal sichergehen das alle notwendigen Programme und Bibliotheken installiert sind:
Zunächst clonwn wir die benötigte Library und gehen mit cd in den erstellen ordner:
$ git clone https://github.com/coding-world/matrix_max7219$ cd maxtrix_max7219Jetzt installieren wir python3 und spidev. (Das benötigen wir um über python mit dem spi interface des Raspberrys sprechen können)
$ sudo apt install python3-dev python3-pip$ sudo pip3 install spidevNun führen wir das Installscript der Library aus:
$ sudo python3 setup.py installJetzt ist alles Notwendige installiert und wir können das Beispiel-Script für die 7-Segment-Anzeige ausführen:
$ python3 ./examples/sevensegment_demo.pyJetzt sollten allerhand Daten auf deinem Display angezeigt werden. So bekommst du auch einen guten Eindruck davon, was mit dem Display alles möglich ist. Auf die wichtigsten Funktionen gehen wir gleich noch im Detail ein.
- Simpler Text
- Zahlen
- Würfel
- Uhrzeit
Wie dir aufgefallen sein wird, können nicht alle Buchstaben auf dem Display angezeigt werden. Das K und W funktionieren zum Beispiel nicht. Großbuchstaben sind meistens besser zu erkennen als kleine Buchstaben, manchmal hilft auch eine Mischung.
7 Segment Display ansteuern.
Beispiele sind klasse zum Testen, aber viel mehr Spaß macht es, eigene Dinge auf das Display zu bringen. Dafür legen wir eine neue Datei mit dem Namen WriteText.py an und schreiben folgendes hinein.
import time
from luma.led_matrix.device import max7219
from luma.core.interface.serial import spi, noop
from luma.core.virtual import viewport, sevensegment
serial = spi(port=0, device=0, gpio=noop())
device = max7219(serial, cascaded=1)
seg = sevensegment(device)
seg.text = "HALLO"
while 1:
time.sleep(1)In der ersten vier Zeilen importieren wie die benötigen Bibliotheken und Teile aus den Bibliotheken. Die Biblitothek zum Ansprechen des 7-Segment Display ist sehr stark Modular aufgebaut. Das kostet uns am Anfang mehr Arbeit, erlaubt aber der Bibliothek auch noch weitere Display anzusprechen. Den Teil kannst du einfach kopieren.
In den Zeilen 6-8 initiieren wir das Display. Heißt hier übergeben wir alle Informationen damit das Display auch wirklich richtig angesprochen werden kann. Zuerst erstellen wir die Variable serial in welcher die Information zur GPIO und SPI verbindung gespeichert werden. In Zeile 7 wird dann in der device die Informationen zum Physikalen Display erstellt. Max7219 ist dabei die Bezeichnung des Chips auf der Rückseite des Displays. Dieses dient als Adapter zwischen dem Raspberry Pi und dem Display. Da es auch die Möglichkeit gibt mehrere Display hintereinander anzuschließen (auch Daisy Chains genannt) können wir mit cascaded=1 angeben wie viele Display wir insgesamt haben. Bei uns nur eins. Am ende wird dann in 8 in der Variable seg die Information Gespeichert das es sich dabei um ein 7-Segment Display handelt.
In Zeile 10 können wir dann sehen wie simpel es ist Text auf dem Display zu verändern. Wir müssen dafür einfach nur ein String an seg.text übergeben. Dieser String wird dann auf dem Display dargestellt.
$ sudo python3 WriteText.pyAuf dem Display sollte nun HALLO stehen. Versuche doch mal, deinen Namen auf dem Display anzeigen zu lassen.
Zahlen
Im nächsten Schritt wollen wir unsere Lieblingszahl darstellen, unsere ist natürlich die 42. Dabei bleiben die Zeilen außer Zeile 10 die selben wie beim letzten Beispiel. Mit seg.text können wir beliebige texte mit einer maximal länge von 8 Zeichen auf dem Display darstellen. Wenn wir einfach mal seg.text = 42 schreiben und ausführen wird aber eine Fehlermeldung kommen. Das liegt daran das wir mit seg.text nur Strings, also Texte darstellen können. Das können wir einfach mit folgenden Code umgehen.
seg.text = str(42)Mit der funktion str() können wir eine Integer, also Zahlen in Texte umwandeln und darstellen.
Würfel
Wir können mit einer kleiner Anpassung des Codes auch unsere eigenen kleinen Würfel programmieren. Ein Würfel zeigt zufällig eine Zahl zwischen 1 und 6 an. Um diese Zufallszahl zu generieren müssen wir zuerst die Bibliothek random einbinden, das machen wir, in dem wir in der ersten Zeile , random am Ende hinzufügen.
Desweiteren ersetzen wir dann in Zeile 11 folgenden Code:
seg.text = "ZUFALL "+str(random.randint(1,6))Teile davon sollten euch von gerade eben bekannt sein. Mit random.randint(1,6) erstellen wir Zufallszahl zwischen 1 und 6. Wenn wir eine andere Zufallszahl haben wollen z.B. zwischen 2 und 12 müssten wir den Inhalt zwischen den beiden Klammern () verändern. Der erste wert ist der minimal Wert und der zweite Wert ist der maximal Wert. Weil es sich dabei um eine Zahl handelt benutzen wir die alt bekannte str()-Funktion um den Integer in einen String umzuwandeln. Wir könnten jetzt einfach die Zufallszahl anzeigen, aber weil das ein wenig langweilig ist, haben wir am Anfang der Zeile noch den String „ZUFALL“. Zwei oder mehrere Strings lassen sich einfach mit dem + verbinden. Dadurch werden sie dann zu einem String. Dieser eine String wird dann angezeigt.
Uhrzeit
Natürlich lässt sich mit so einer coolen Anzeige nicht nur Würfeln sondern auch andere Praktische Zahlen anzeigen, wie die aktuelle Uhrzeit. Hier müssen wir aber zum ersten mal unseren Code grundlegender Verändern. Bei einer wird ja immer die aktuelle Uhrzeit Angezeigt.
import time
from datetime import datetime
from luma.led_matrix.device import max7219
from luma.core.interface.serial import spi, noop
from luma.core.virtual import viewport, sevensegment
serial = spi(port=0, device=0, gpio=noop())
device = max7219(serial, cascaded=1)
seg = sevensegment(device)
while 1:
uhrzeit = datetime.now()
seg.text = uhrzeit.strftime("%H-%M-%S")
time.sleep(1)Wenn du diesen Code ausführst, sollte die aktuelle Uhrzeit inkl. Sekunden angezeit werden.
Die erste Änderung fängt gleich in der zweiten Zeile an. Hier importieren wir von datetime Biblitohek die datetime Komponente. Wie der Name schon verrät, hilft sie uns später die aktuelle Uhrzeit zu bekommen. Bis zu while-Schleife ändert sich erstmal nichts. Diesmal ist alles was mit dem Display Passieren soll in der while-Schleife. Es gibt eine neue Variable uhrzeit . Sie hilft uns zu verstehen was wir machen und macht den Programm Code übersichtlicher. Ihr könntet aber natürlich auch alles in eine lange Zeile schreiben. Zuerst wird in Zeile 12 die aktuelle Uhrzeit in der uhrzeit Variable gespeichert. in Zeile 13 verwandeln wir die Aktuelle Uhrzeit in einen String mit dem arbeiten können. Das % ist dabei ein Platzhalter ähnlich wie eine Variable.
| Platzhalter | Bedeutung |
| %H | Stunde (00, 01-24) |
| %M | Minute (00, 01-59) |
| %S | Sekunde (00, 01-59) |
Der Inhalt wird dann direkt an seg.text übergeben und damit dargestellt. In Zeile 14 wird dann noch das Programm für eine Sekunde pausiert, ansonsten würde ständig immer wieder genau dasselbe dargestellt.
Wie siehst kann das 7-Segment Display vielfältig eingesetzt werden.


Hallo,
das funktioniert so nicht (Stand März.2023). Da kommt dann immer sei ein Fehler, dass es das Modul luma.core nicht gibt.
Fehler beheben:
git clone https://github.com/rm-hull/max7219.git
dann in das Verzeichnis wechseln (max7219)
und (wie im Buch beschrieben): sudo python3 setup.py install
Danach funktioniert das.
Hallo kalle,
jop, da hat sich in der zwischenzeit was geandert. Ich hab die Dokumentation angepasst. Wir empfehlen ab jetzt einfach das pip Packet zu installieren, wie auch hier in der offiziellen luma.core Doku zu sehen: https://luma-led-matrix.readthedocs.io/en/latest/install.html
MfG adb